코드잇 부트캠프를 참여하며 9주 차에 다 달았다. 이번엔 약 2주간의 기초 프로젝트를 진행하였다. part2에서 만난 팀원들과 3주간의 리액트 공부를 하며 정신없는 시간을 보냈다. 이젠 함께 프로젝트를 진행해 보자!
🦄 프로젝트 소개
이 프로젝트는 롤링 페이퍼 웹 애플리케이션을 구현하는 팀 프로젝트입니다.
React를 사용하여 동적인 웹 애플리케이션을 개발하며, Vite를 통해 빠르고 효율적인 개발 환경을 제공합니다.
🗺️ 진행 과정
1. 프로젝트 생성 및 클론
팀장이 Rolling 프로젝트를 깃허브에 생성한 후, 팀원들이 fork 해서 작업하였다.
2. 코드 컨벤션 정하기
- 문자열을 처리할 때는 큰따옴표를 사용하도록 합니다.
- 문장이 종료될 때는 세미콜론을 붙여줍니다.
- 🐫 함수명, 변수명은 카멜케이스로 작성합니다.
- 👆 가독성을 위해 한 줄에 하나의 문장만 작성합니다.
- 주석은 설명하려는 구문에 맞춰 들여 쓰기 합니다.
- 연산자 사이에는 공백을 추가하여 가독성을 높입니다.
- 👆콤마 다음에 값이 올 경우 공백을 추가하여 가독성을 높입니다.
- 🔠 생성자 함수명의 맨 앞글자는 대문자로 합니다.
코드 컨벤션이 필요한 이유
팀원끼리 코드를 공유하기 때문에 일관성 있는 코드를 작성하면 서로 이해하기 쉽다.
나중에 입사 지원 시 프로젝트를 하며 코드 컨벤션을 만들어 진행했다고 하면 협업 면에서 유리하게 작용할 수 있다.
3. 브랜치 전략 정하기
main : 안정적인 프로덕션 상태의 코드가 위치합니다.
dev : 개발 중인 최신 코드가 위치하며, 새로운 기능과 수정 사항이 통합됩니다.
기능별로 브랜치를 나누는 방법도 좋지만 페이지가 별로 없고 기초프로젝트인 만큼 협업 경험은 많이 없었기 때문에 간단하게 본인 이름으로 브랜치를 생성하며 작업하였다.
4. 주요 라이브러리 및 기술 스택 정하기
React : 사용자 인터페이스를 구축하기 위한 라이브러리.
Vite : 빠르고 효율적인 개발 환경을 제공하는 빌드 도구.
ESLint : 코드 품질을 검사하고 일관된 스타일을 유지하기 위한 도구.
Prettier : 코드 스타일을 자동으로 맞추기 위한 포맷터.
Styled Components : React 컴포넌트 기반으로 CSS를 작성할 수 있게 해주는 라이브러리.
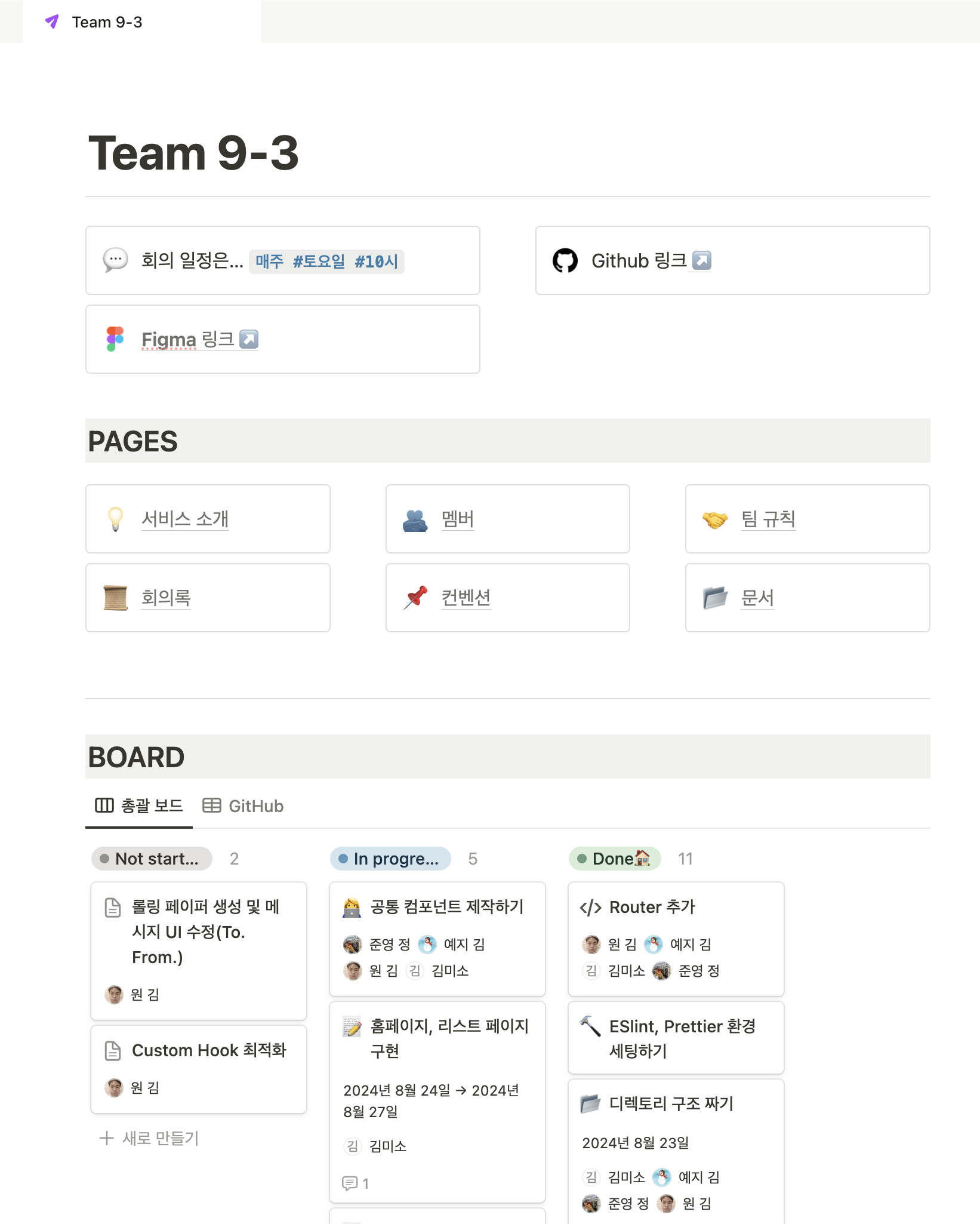
노션을 사용하여 팀 회의록 정리

'🛠️ 프로젝트 > [Rolling] - 롤링페이퍼' 카테고리의 다른 글
| [Rolling] 팀 프로젝트 회고 (0) | 2024.10.16 |
|---|---|
| [초급 팀프로젝트] - 2일차) 팀 역할 분배 (0) | 2024.08.28 |


