짜잔 🎉

▼ Lighthouse Performance 분석
[web] Lighthouse 웹페이지 성능분석 (Performance)
허겁지겁 코드를 작성하고 일정에 쫓겨 디자인을 따라하기에 급급해 성능따위 무시했던 신입 1년.. 최근 개발에 많이 익숙해지면서 성능 및 최적화에 흥미가 생겼습니다. 그중 제일 쉽게 사용할
phrygia.github.io
🕊️ 마무리 : 2주간의 중급 프로젝트 회고
Taskify 프로젝트를 시작한 지 얼마 안 된 것 같은데, 벌써 2주간의 여정이 마무리되었습니다. 🎉
프로젝트 발표도 무사히 끝냈고, 지금은 프로젝트가 완료된 후 최종 회고 포스팅을 하려고 합니다. 😊
이번 프로젝트를 통해 많은 것을 배우고, 팀원들과 함께 문제를 해결해가며 성장할 수 있었던 시간이었어요. 그럼 Taskify 프로젝트를 되돌아보며, 이번 회고를 시작해 보겠습니다!
📎 배포 링크 : https://taskify-9-1.vercel.app/
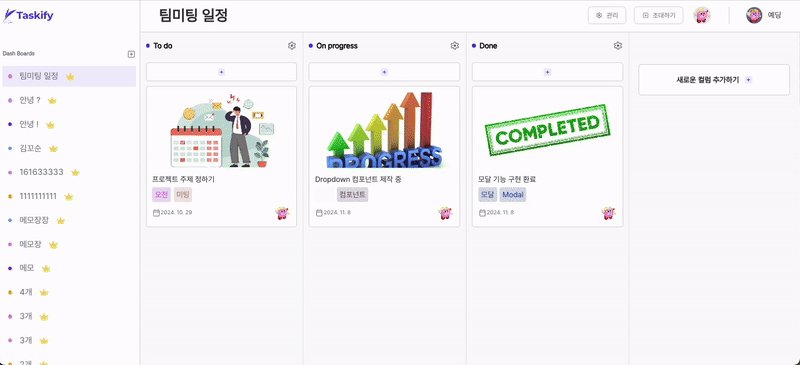
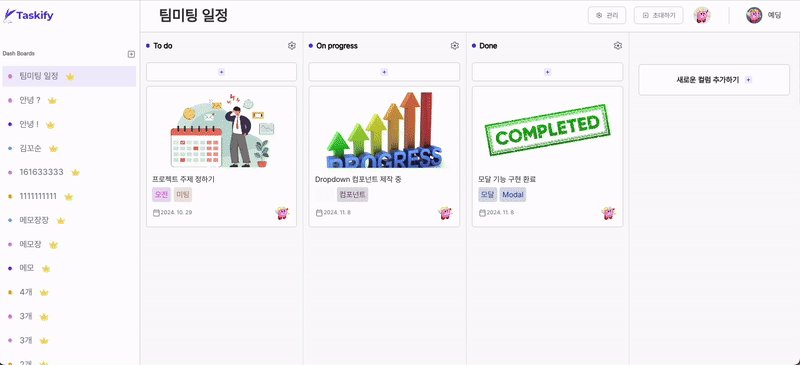
새로운 일정 관리 🎯 Taskify
Taskify를 통해 일정을 관리해보세요
taskify-9-1.vercel.app
| notion | github issue |
 |
 |
이렇게 팀원들과 함께 열심히 달려온 2주였네요 :)

🎯 프로젝트 목표 : 일정 관리 시스템 개발
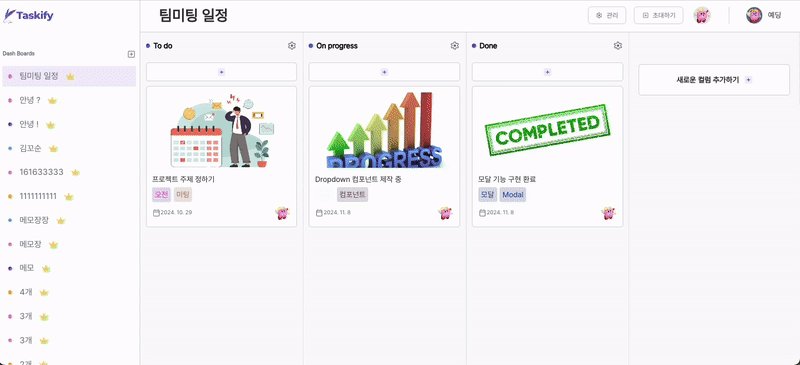
Taskify는 팀원들과 함께 만든 일정 관리 시스템입니다. 목표는 효율적이고 직관적인 일정 관리를 제공하는 도구를 만드는 것이었어요.
사용자는 할 일 목록, 마감일 설정, 우선순위 지정, 일정 공유 등의 기능을 통해 더 효율적인 일정을 관리할 수 있습니다. 🗓️
🔑 주요 기능
1. 대시보드 관리 시스템
- 대시보드 생성 및 수정
대시보드를 생성하고, 사용자가 일정을 관리할 수 있는 컬럼 기반의 인터페이스를 제공합니다.

const handleUpdate = async () => {
if (dashboardId) {
try {
const updatedDashboard = await updateDashboard(
dashboardId,
title,
color
); // API 호출로 대시보드 업데이트
setColor(updatedDashboard.color); // 업데이트된 색상 상태 설정
setDashboardDetail(updatedDashboard); // 업데이트 된 대시보드 상세 정보 설정
await useDashBoardStore.getState().setDashboards(); // 대시보드 목록 갱신
} catch (error) {
handleError(error); // 에러 모달 표시
}
}
};- 컬럼 기반의 직관적인 일정 관리
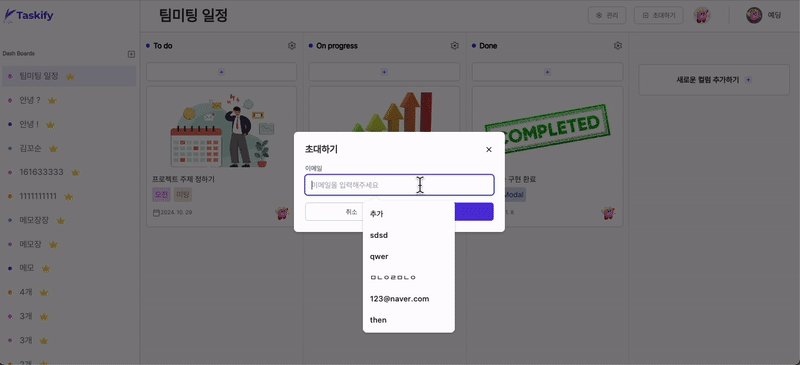
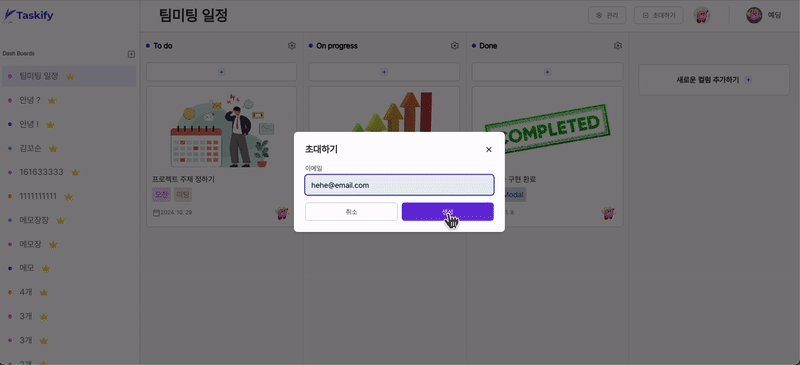
팀원 초대와 권한 관리 기능을 통해 협업을 원활하게 진행할 수 있습니다.
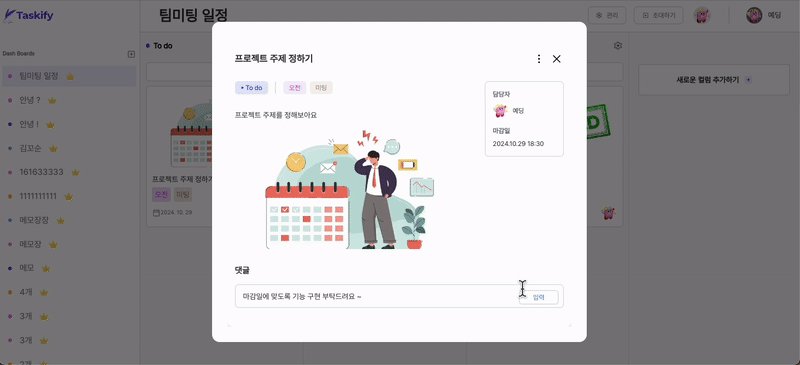
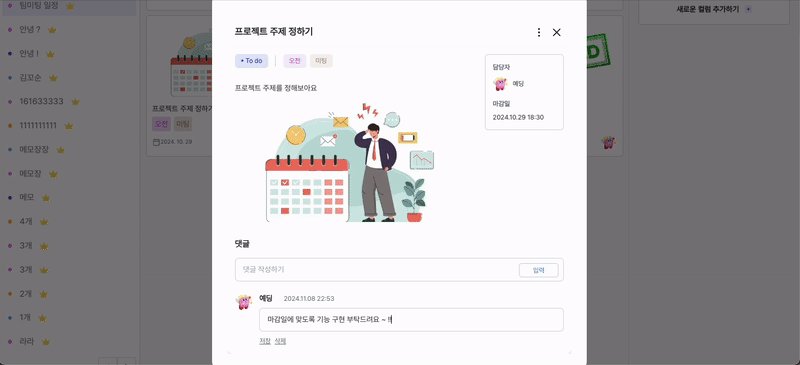
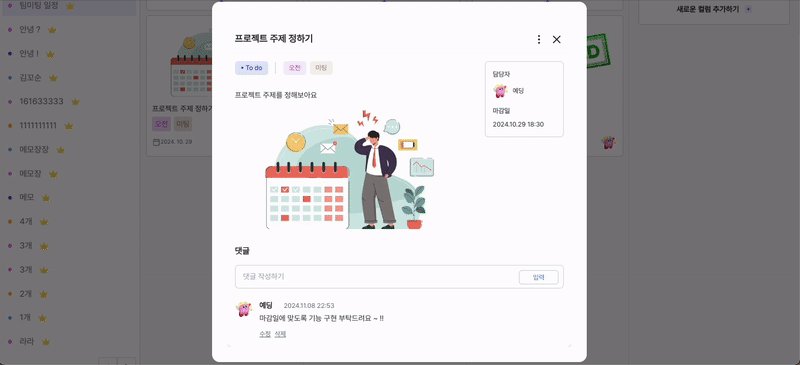
실시간 댓글 시스템을 통해 팀원들 간의 의견을 교환하고, 댓글을 수정하거나 삭제할 수 있습니다.


2. 실시간 협업 기능
- 팀원 초대 및 권한 관리

- 실시간 댓글 시스템으로 의견 교환

3. 사용자 인증 및 권한 관리
- 안전한 로그인/회원가입 시스템
- 페이지별 접근 권한 제어
// 로그인한 사용자만 접근 가능하도록 설정
export const getServerSideProps: GetServerSideProps = async (context) => {
return withAuth(context);
};4. 대시보드 커스터마이징
사용자가 대시보드 색상을 자유롭게 설정할 수 있는 기능을 제공합니다. 이를 통해 개인화된 일정 관리 환경을 만들어 나갈 수 있습니다.
- 색상 테마 설정
// 대시보드 색상 옵션
const COLOR_CHIPS = [
{ id: 1, color: "#7AC555" },
{ id: 2, color: "#760DDE" },
{ id: 3, color: "#FFA500" },
{ id: 4, color: "#76A5EA" },
{ id: 5, color: "#E876EA" },
];
// 색상 선택 시 색상 상태 업데이트
const handleColorChange = (selectedColor: string) => {
setColor(selectedColor);
};
5. 상태 관리 시스템
Zustand를 활용하여 프로젝트 내의 전역 상태 관리를 간소화하고,
실시간 데이터 동기화를 통해 일정과 할 일의 변경사항을 즉시 반영할 수 있도록 했습니다.
- Zustand를 활용한 효율적인 상태 관리
- 실시간 데이터 동기화
6. 반응형 디자인
- 모바일부터 데스크톱까지 최적화된 UI
- tailwind css 사용
7. 에러 처리 및 로딩 상태 관리
사용자 친화적인 에러 메시지와 로딩 상태를 관리하기 위해 로딩 스피너와 같은 시각적 요소를 추가했습니다.
- 사용자 친화적인 에러 메시지
- 로딩 상태 표시



👨💻 개발 과정과 어려움
프로젝트를 진행하면서 다양한 기술적 도전과 협업 문제를 마주했습니다. 그 중에서도 가장 어려웠던 점은 인증 시스템과 상태 관리였습니다.
✅ 상태 관리
Zustand를 사용하여 인증 상태와 대시보드 정보를 전역적으로 관리하는 것이 처음엔 조금 낯설었지만, 사용법을 익히고 나니 훨씬 깔끔하고 직관적으로 상태를 관리할 수 있었습니다.
✅ 협업
팀원들과 협업하며 Git과 GitHub Issues를 적극적으로 활용하여 일정과 할 일을 관리하고, 서로의 작업을 쉽게 확인하고 반영할 수 있었습니다. 협업 도구의 중요성을 다시 한 번 깨달았습니다.
✅ 에러 처리
에러 처리 로직이 여러 곳에 분산되어 있어 일관성 있게 에러 메시지를 전달하는 것이 어려웠습니다.
이를 해결하기 위해 useErrorModal 커스텀 훅을 도입하여 중앙에서 에러를 처리하도록 개선했습니다.
🧠 배운 점
- 효율적인 상태 관리: Zustand를 활용하여 전역 상태 관리를 효율적으로 처리하는 방법을 배웠고, 복잡한 로직을 간결하게 유지할 수 있었습니다.
- 협업 도구의 활용: GitHub Issues와 같은 도구를 통해 팀원들과의 협업을 원활하게 진행할 수 있었고, 코드 리뷰와 피드백을 빠르게 주고받으며 프로젝트를 진행할 수 있었습니다.
- 테스트와 디버깅: 실제 운영 환경에서 발생할 수 있는 다양한 에러 상황을 처리하기 위해 에러 처리 로직을 통합하고, 사용자 경험을 개선할 수 있었습니다.
😿 아쉬운 점
✅ 시간 부족
기능을 구현하는 데 필요한 시간이 제한적이어서, 모든 기능을 완벽하게 구현하는 데 어려움이 있었습니다. 특히 디자인과 세부 기능 구현에서 조금 더 여유를 두고 작업했으면 좋았을 것 같습니다.
✅ 테스트 부족
자동화된 테스트를 통한 검증이 부족했던 점이 아쉬웠습니다.
향후 프로젝트에서는 Jest와 같은 단위 / 통합 테스트를 진행하고 싶습니다.
📌 결론
Taskify 프로젝트는 단순히 기능을 구현하는 데 그치지 않고, 협업, 상태 관리, UI/UX 디자인 등 다양한 측면에서 많은 것을 배운 소중한 경험이었습니다. 팀원들과 함께 문제를 해결하며, 개발자로서 한 단계 더 성장할 수 있었던 시간이었어요. 앞으로도 이 경험을 바탕으로 더 나은 개발자가 되기 위해 계속 노력할 것입니다! 💪
📝 한 줄평
Taskify 프로젝트를 통해 기술적 성장과 협업 경험을 쌓을 수 있었고, 앞으로 더 많은 도전과 학습을 통해 계속해서 발전해 나갈 것입니다. 🚀
'🛠️ 프로젝트 > [Taskify] - 협업 툴(일정 관리 시스템)' 카테고리의 다른 글
| [Taskify] Zustand 상태관리 트러블 슈팅 (1) | 2025.01.15 |
|---|---|
| [트러블 슈팅] 에러 처리 통합 관리 - 일관된 에러 메시지로 사용자 경험 개선하기 (0) | 2024.11.08 |
| [트러블 슈팅] 전역 상태 관리와 인증 로직 분리 - Zustand를 활용한 인증 상태 관리 개선 (4) | 2024.11.08 |
| [Taskify] - 프로젝트 생싱 및 초기 세팅 (0) | 2024.10.19 |

